
Un site responsive qu'est-ce que c'est ?
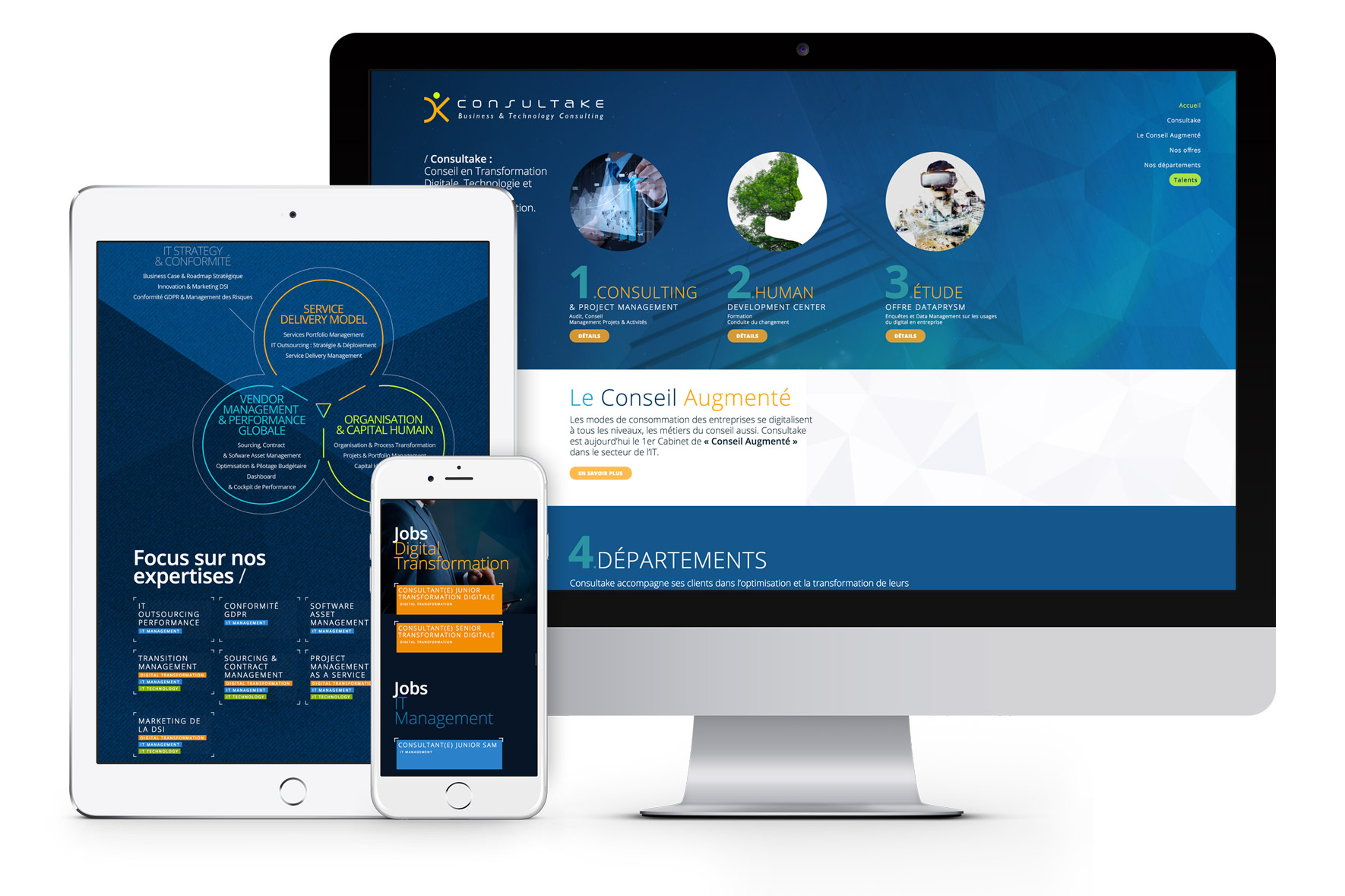
Un site web Responsive offre une expérience de lecture et de navigation optimales pour l'utilisateur quelle que soit l'appareil (téléphones mobiles, tablettes, liseuses, moniteurs d'ordinateur de bureau).
Pourquoi faire ce choix ?
Les "mobinautes" sont de plus en plus nombreux à l'heure d'aujourd'hui.
Classement Google
Les sites web non responsive sont pénalisés par Google depuis le 21 avril 2015. Google veut encourager les sites web responsive qui proposent aux internautes une expérience web agréable et compatible au support mobile. Ceux-ci sont mieux positionnés dans les résultats de recherche, principalement sur les recherches effectuées depuis un mobile, au profit des sites non responsive web design qui offrent un contenu illisible sur smartphone.
Source : Infocob Web
Comment ça marche ?
Des CSS3 Media Queries permettent d'appliquer différentes règles de styles CSS selon la taille, l'orientation et le ratio du device.
Par exemple : la taille des titres et textes, le positionnement des images, la construction des blocs.
Il est parfois décidé de cacher du contenu sur mobile pour une navigation plus efficace.
Quelques réalisations :